이제 p5.js와 아두이노를 연동하여 시리얼통신으로 데이터를 송수신 하면서 p5.js의 소프트웨어와 아두이노의 하드웨어 상호 제어방법에 대해 알아보겠습니다.
1) 실습 준비
웹브라우저는 보안상의 이유때문에 컴퓨터의 하드웨어 포트에 직접 연결하지 못하도록 컴퓨터의 운영 체제와 분리 설계되었는데 최근 웹브라우저가 컴퓨터의 시리얼포트와 통신할 수 있도록 자바스크립트 기반의 Web Serial API(Application Programming Interface)가 개발되었습니다. Web Serial API는 사용자의 컴퓨터에 연결된 주변기기와 통신할 수 있도록 지원하는 API입니다.
이제 Web Serial API기반의 p5.js의 시리얼 통신 라이브러리인 p5.WebSerial을 사용하여 p5.js와 아두이노를 연동해 보겠습니다.

아두이노를 USB로 컴퓨터에 연결하면 내부적으로 데이터 송신과 수신 연결선이 상호 접속되어 시리얼 통신을 통해 양방향 송수신이 가능하게 됩니다.
(1) 먼저 p5.js 사이트에서 에디터로 들어가기(구글로 로그인)


(2) <head>와 </head>사이에 아래있는 코드를 복사하여 붙여넣기 합니다.
<script src="https://unpkg.com/p5-webserial@0.1.1/build/p5.webserial.js"></script>
(3) 코드를 저장하기

[주의할 점]
아두이노와 p5.js의 연동 시 아두이노의 시리얼 모니터를 사용하지 못하는 점에 주의합니다. 즉, p5. WebSerial을 사용하여 p5 스케치를 실행 중인 상태에서 아두이노의 시리얼 모니터를 사용하면 데이터 송수 신 충돌 오류가 발생하기 때문입니다. 그러므로 p5 스케치를 실행하기 전 시리얼 모니터가 열린 상태라면 반드시 닫은 후에 p5 스케치를 실행해야 합니다.
[연동 실행 순서]
아두이노 코드 업로드 -> p5 실행. 즉, 다음의 절차를 따릅니다.
(1) 아두이노의 코드를 먼저 컴파일 업로드 하여 아두이노의 메모리상에 실행 파일을 우선적으로 탑재해야 합니다.
(2) 아두이노의 시리얼 모니터가 열려있다면 닫아두고, p5 스케치가 실행 중이라면 반드시 실행 정지(■)후 아두이노 코드를 업로드해야 합니다. (→이유: 시리얼 통신 충돌 방지)
(3) 최종, p5 스케치를 실행(▶)합니다.
1) 정수(1, 0) 송수신으로 LED제어하기
아두이노 소스코드
// 수신된 정수로 LED 점멸 제어
//1 : LED 켜기
//0 : LED 끄기
#define LED 6
void setup() {
pinMode(LED, OUTPUT);
Serial.begin(9600);
}
void loop() {
while (Serial.available()) { // 수신 여부 검사
int value = Serial.read(); // 수신값 읽기
Serial.println(value);
if (value == 1) { // 수신값이 1인 경우
digitalWrite(LED, 1);
} else if (value == 0) { // 수신값이 0인 경우
digitalWrite(LED, 0);
}
}
}
업로드할 때 포트번호를 꼭 확인해주세요!!

p5.js 스케치코드
// p5.js: 마우스 클릭값(정수: 0,1) 송신
let port = new p5.WebSerial(); // 시리얼 통신을 위한 객체 생성
function setup() {
createCanvas(400, 300);
port.getPorts(); // 포트 사용 가능 확인
port.on('noport', makePortButton); // 기존 선택한 포트가 없으면 makePortButton() 호출
port.on('portavailable', openPort); // 사용 가능한 포트가 있으면 openPort() 자동 호출
background(0);
fill(255, 255, 0);
textAlign(CENTER, CENTER);
textSize(30);
text('마우스로 LED 제어하기', width/2, height/2);
}
function draw() {
if (mouseIsPressed) {
port.write(1); // 1 송신
} else {
port.write(0); // 0 송신
}
}
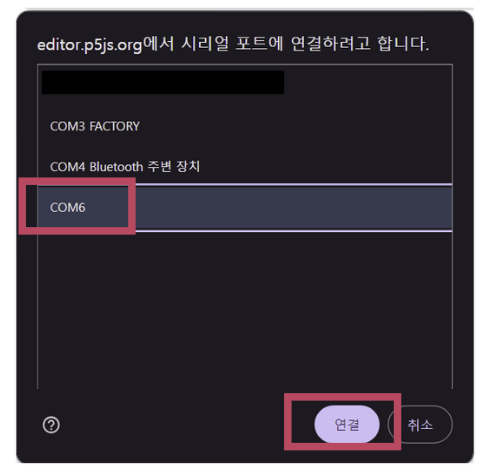
function makePortButton() { // 포트 첫 연결 시 포트 선택 버튼 생성
let portButton = createButton('포트 선택'); // 버튼 생성
portButton.mousePressed(choosePort); // 버튼 누르면 choosePort() 자동 호출
function choosePort() { // 콜백함수
port.requestPort(); // 시리얼 포트 선택창 오픈
}
}
function openPort() { // 콜백함수
port.open().then(initiateSerial); // 포트를 오픈 후 initiateSerial() 자동 호출
function initiateSerial() { // 콜백함수
console.log('포트 오픈');
}
}
실행 버튼을 누르면



마우스를 클릭하면 아두이노의 LED가 점멸됩니다.
[작동영상]
'p5.js > p5.js' 카테고리의 다른 글
| p5.js로 이미지 다루기 (0) | 2024.08.22 |
|---|---|
| p5.js 로 사운드 입출력하기 (0) | 2024.08.20 |
| 무료 음향효과 다운로드 사이트 (0) | 2024.08.19 |
| p5.js와 티처블머신을 활용한 아두이노 연동하기 (0) | 2024.05.27 |
| p5.js란 무엇인가? (2) | 2024.03.21 |



